
ブログ「World Simplest HTML5 WYSISYG Inline Editor」にて、世界一簡単な(と主張している)HTML5を使ったブラウザ埋め込み型WYSISYGエディタの実装が公開されています。
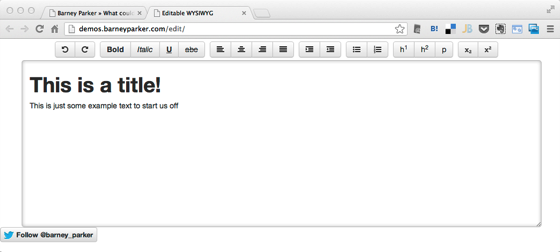
上は実際のエディタの画面で、ここから動かしてみることができます。とても簡単なコードですが、文字の修飾だけでなく、UndoやRedoができるのが驚きですね。
キーポイントは2つ
ブログによるとこのエディタ実装のキーポイントは2つあって、1つ目は
contenteditable
を使って、ブラウザにコンテンツが編集可能であることを伝えること。
2つ目は、
execCommand
でエディタのコマンドを処理すること。execCommandはコマンド名などを引数に取りいろいろ複雑なことができるコマンドです(The Mozilla Docs)。
実装
jQueryで書かれたコマンドを処理するJavaScript部分はたったこれだけです。
/*
Big Thanks To:
https://developer.mozilla.org/en-US/docs/Rich-Text_Editing_in_Mozilla#Executing_Commands
*/
$(function() {
$('#editControls a').click(function(e) {
switch($(this).data('role')) {
case 'h1':
case 'h2':
case 'p':
document.execCommand('formatBlock', false, $(this).data('role'));
break;
default:
document.execCommand($(this).data('role'), false, null);
break;
}
})
});
h1、h2、pの場合を除き、クリックされた要素のdata-role属性の値がそのままexecCommandに渡されていることがわかります。data-role属性の値はhtmlタグから渡される値で、例えばUndoのaタグの場合、undoが設定されていることがわかります。
たったこれだけで、Undo/Redo思いのままのエディタが作れるのは驚きですね。HTML5の無限の可能性を感じました。「contenteditable WYSIWYG」で検索すると他にも実装が見つかるので比較してみるとおもしろいかもです。