
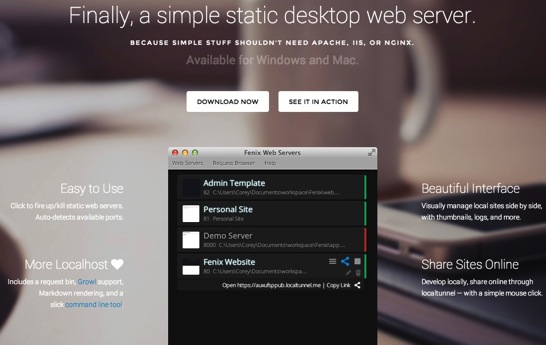
「Fenix」は、Mac / Windowsに対応したデスクトップ型のWebサーバーです(GitHub)。アプリをダウンロードし、アプリケーションフォルダにコピーするだけでインストール完了。とても簡単に使いはじめることができます。
デザイナーやWeb開発者がローカルで素早くWebサーバーをセットアップできるように考えられて作られていて、サーバーサイドの機能は提供されていませんが、HTML / CSS / JavaScriptなどのクライアント開発目的ならば便利に使うことができそうです。
今回はこのFenixの使い方を簡単に紹介したいと思います。
インストール

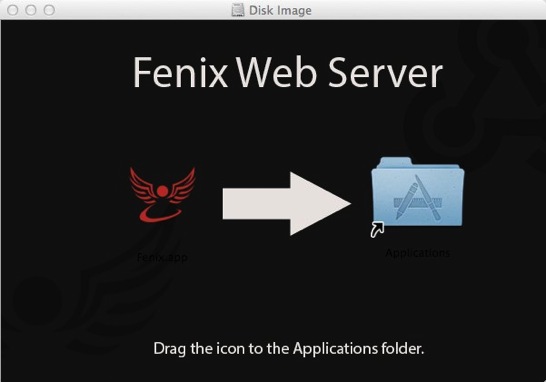
インストールはdmgをダブルクリックし、アイコンをApplicationsフォルダにコピーするだけです。
サーバーの追加
初回はApplicationsフォルダの「Fenix.app」を右クリックし「開く」で実行してください。

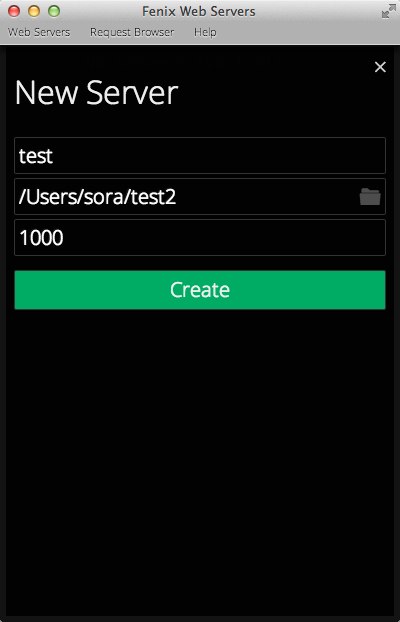
左上のメニュー「Web Servers > New」をクリックし、名前(適当)、ルートフォルダ、ポート番号を入力し、「Create」をクリックします。
サーバーの開始

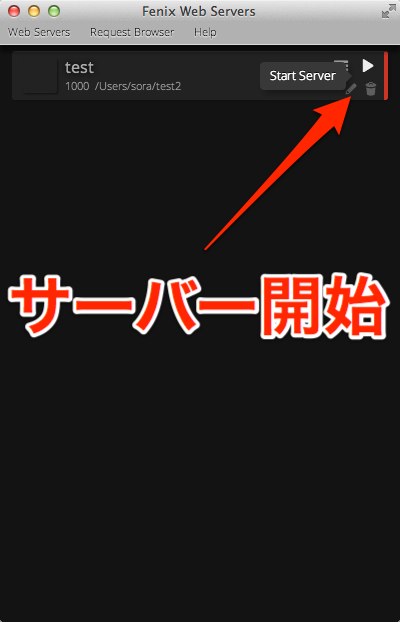
右上の三角アイコンをクリックするとサーバーが起動します。すんなりいくかとおもいきや警告がでてポート番号が変わってしまいました。1024以下の特権ポート番号は1025以上のポート番号に置き換えられてしまう仕様のようです。
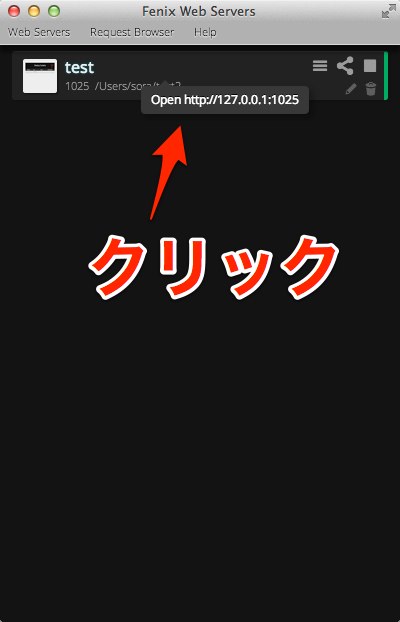
とりあえず右側に緑のラインが表示されていればサーバーの起動成功。

行の真ん中あたりをクリックするとブラウザで表示することができます。

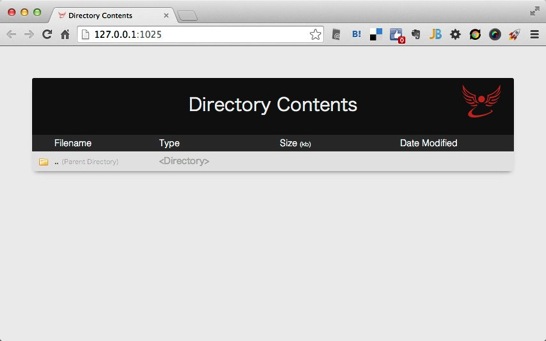
空の場合はこのような感じで表示されます。

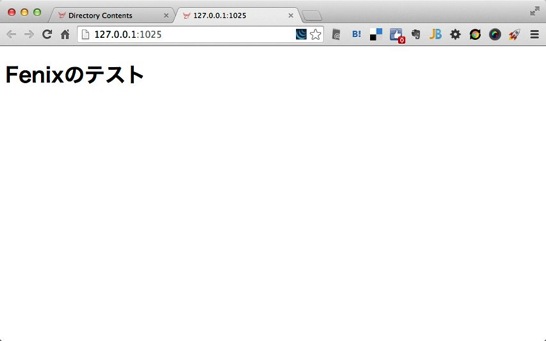
簡単なindex.htmlを作成するとちゃんと表示されました。
まとめ

Fenixの主要な機能は上で説明したシンプルなデスクトップ型のWebサーバーなのですが、Webhookのペイロードを試験するための「Webhook Browser」という機能も搭載されています。
サーバーサイドの開発には対応できませんがクライアントWeb開発には便利に使えるアプリケーションではないかと思います。FenixはGPL v3のオープンソース・ソフトウェアで、ドネーションも募集中とのこと。