
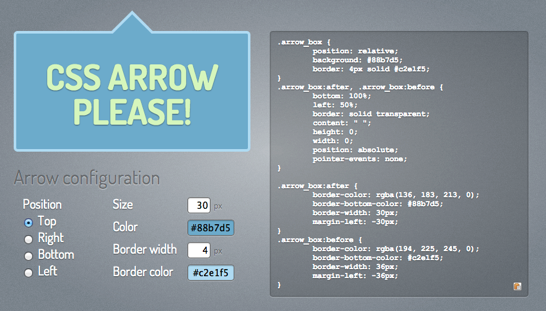
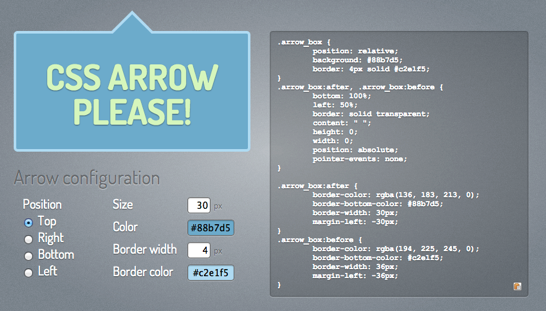
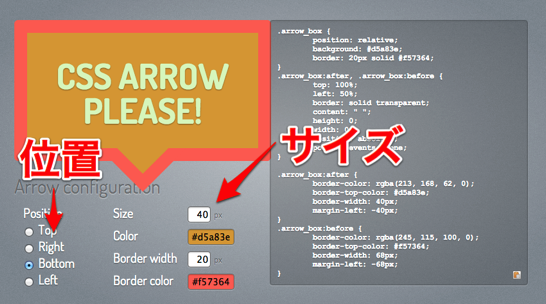
「CSS Arrow Please」はCSSの吹き出しを簡単にカスタマイズしてつくることができるWebサービスです。

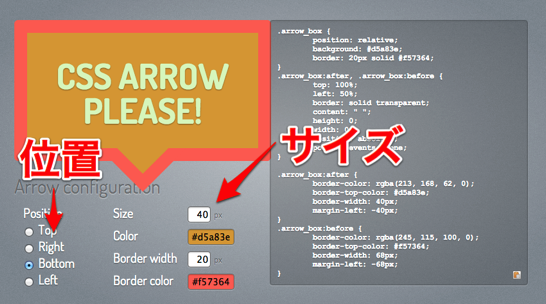
吹き出しの矢印位置を「Position」で指定、大きさを「Size」で指定。他に背景色やボーダーの太さ、色を変更することも可能です。右側にCSSコードが表示されるので、吹き出しが完成したらコピーして使うことができます。
このサービス自体のソースコードがGitHubで公開されているので、中身を参考したり改良に貢献したりするのもよいでしょう。

「CSS Arrow Please」はCSSの吹き出しを簡単にカスタマイズしてつくることができるWebサービスです。

吹き出しの矢印位置を「Position」で指定、大きさを「Size」で指定。他に背景色やボーダーの太さ、色を変更することも可能です。右側にCSSコードが表示されるので、吹き出しが完成したらコピーして使うことができます。
このサービス自体のソースコードがGitHubで公開されているので、中身を参考したり改良に貢献したりするのもよいでしょう。