
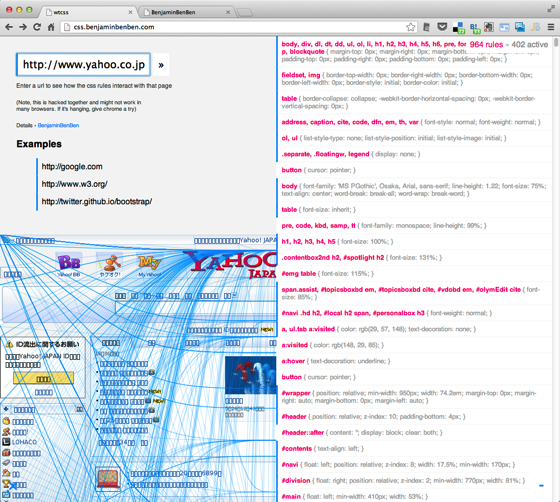
「Visualising CSS selector matches」はCSSの効きをカッコよく表示してくれるサイトです(作者の解説)。
使い方は簡単で、画面左上のテキストボックスに解析したいサイトのURLを入力するだけ。
しばらく待つと画面左側にサイトが、画面右側にCSSが表示され、どのCSSがどの部分に影響しているのか線で連結して教えてくれます。
残念ながら日本語は文字化けしていましたが、Visualizeの手法として素晴らしいのではないでしょうか。国防総省にハッキングする映画の1シーンの撮影に使えそうですねw