
Microsoftは現在、2021年の後半に公開予定の「Windows 11」のプレビュー版をテスター向けに提供しています。しかしWindows 11のプレビュー版を実行するには、Windows Insider Programに参加する必要があるのに加え、プレビュー版は不安定なため実際のデバイスにインストールしたくないという方も多いと思います。
本日紹介する「Windows 11 in React」はそのような方のために役立つかもしれない、Windows 11デスクトップ環境のシミュレーターソフトです。
React、CSS(SCSS)、JSなどの標準的なウェブ技術を用いて開発中のオープソースプロジェクトで、Windows 11のデスクトップ体験をWeb上で再現するために作成されています。ライブデモも公開されていて、ブラウザで、win11.blueedge.meにアクセスすることですぐに試してみることが可能です。
プロジェクトはWindows 11を機能的に複製することを目的としたものではなく、インタラクティブなモックアップを実現することを目的としています。このため外観はWindows 11と非常によく似ていますが、OSの各種機能やアプリは一部しか実装されていません。
現在、以下のような機能が利用できます。
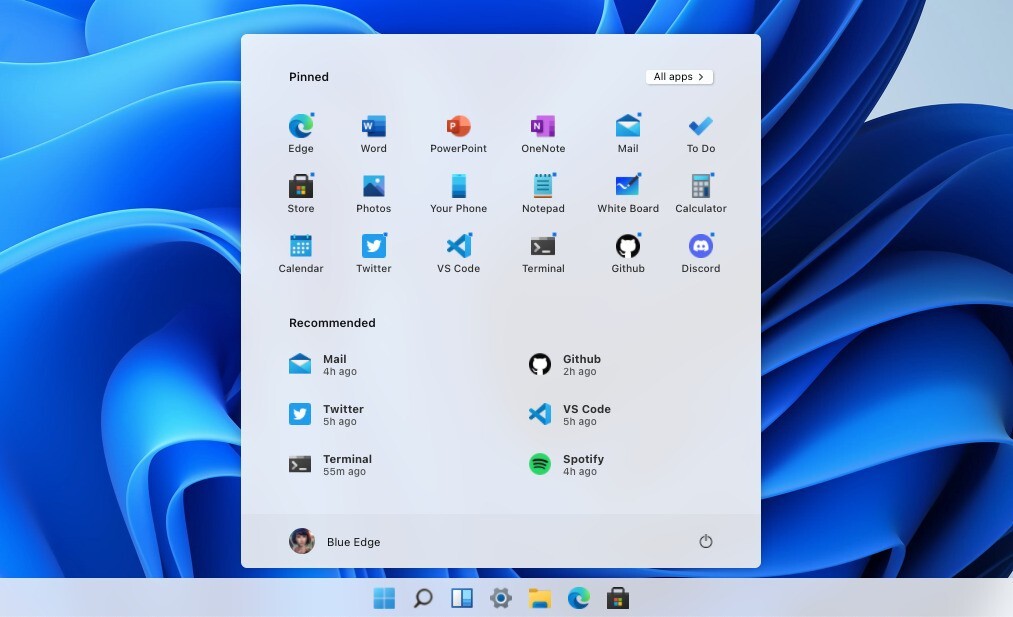
- スタートメニュー、検索メニュー、ウィジェット。
- デスクトップと右クリックアクション。
- スライドナビゲーションとカレンダービュー。
- 異なるレイアウトに対応したスナップウィンドウ。
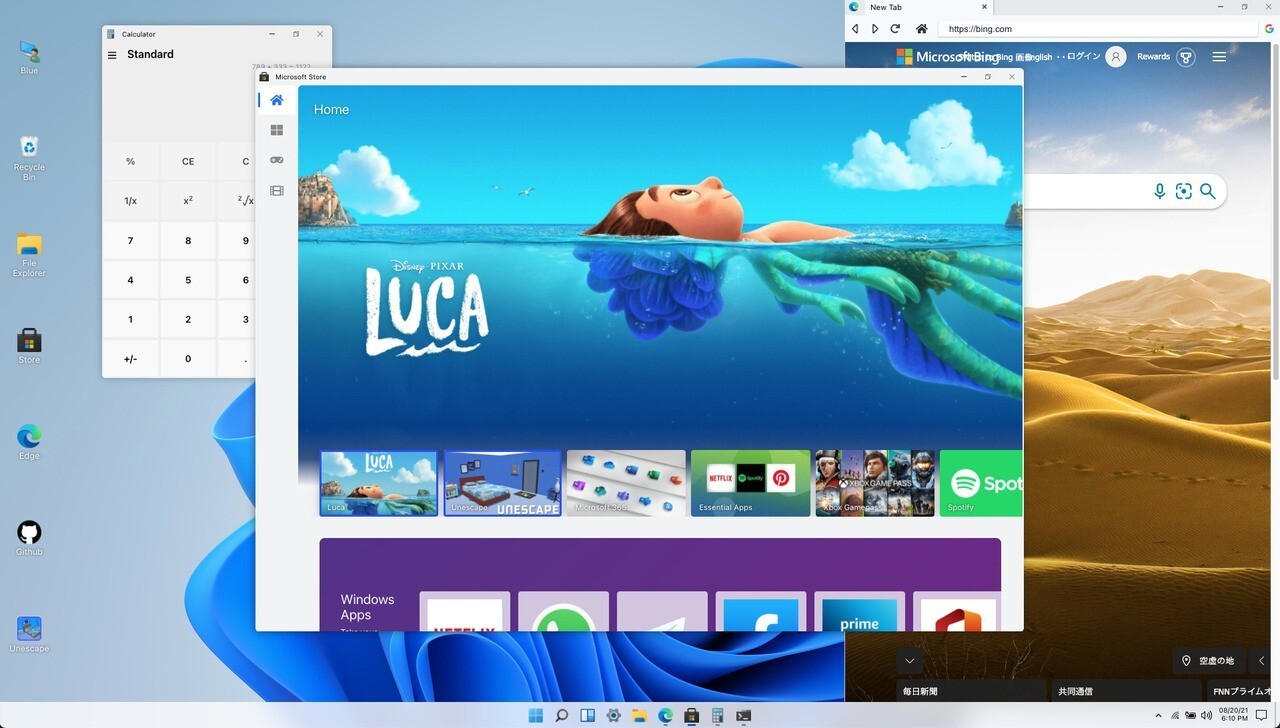
- ブラウザー、ストア、ターミナル、電卓。
以下使用方法を説明します。
Windows 11を体感できるかも
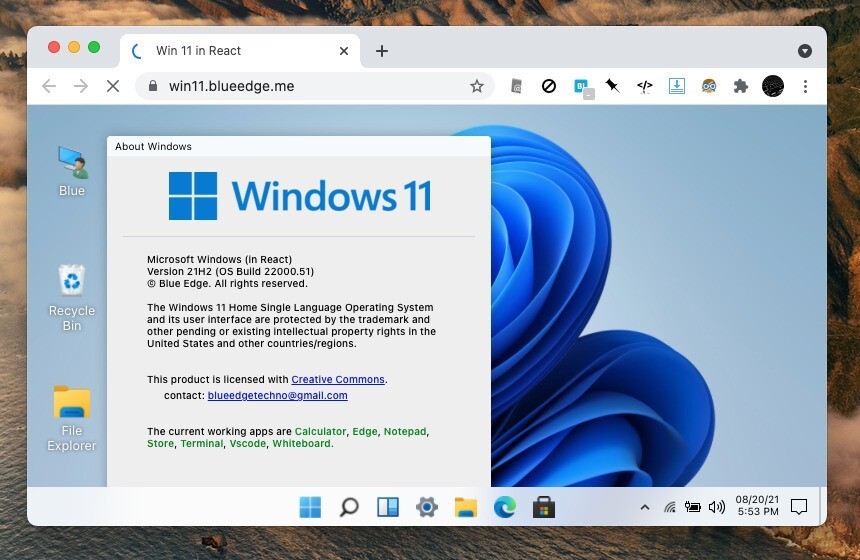
ChromeやEdge、Firefoxなど好みのブラウザで「https://win11.blueedge.me/」にアクセスします。
少し待つとWindows 11のデスクトップ(風画面)がブラウザ内に表示されます。

▲Windows 11の特徴である、中央に配置されたスタートメニューやタスクバーが再現されています。

▲電卓、Microsoft Store、Webブラウザなど一部のアプリは起動することができます。ウィンドウのレイアウトアイコンを右クリックし好きな位置にウィンドウをスナップすることもできます。
まとめ
Windows 11 in ReactはWindows 11のデスクトップをブラウザで体感することができるオープンソースプロジェクトです。Windows 11に興味はあるものの、プレビュー版のインストールまではやりたくないという方は試してみてはいかがでしょうか。