
最近HTMLやJavaScript、CSSといったWeb技術を活用してデスクトップアプリケーションを作成するフレームワークが人気を集めています。
GitHubのElectronはその代表格ですが、ランタイムとしてChromiumのコンポーネントを含むため、実行ファイルのサイズがかなり大きくなるのが弱点といえるかもしれません。
本日紹介する「DeskGap」は、その弱点を解消するクロスプラットフォーム対応のデスクトップアプリ作成用フレームワークです。
HTMLレンダリングエンジンのかわりに、OSに搭載されたシステムのWebViewを活用する軽量フレームワークとなっています。
以下使用方法を説明します。
DeskGapの使用方法
DeskGapでどのようなアプリケーションが作成できるのかを確認したい場合、「API Demos」アプリをダウンロードして実行するのが簡単です。GitHubからmacOS/Linux/Windows用の実行ファイルをダウンロードして実行します。
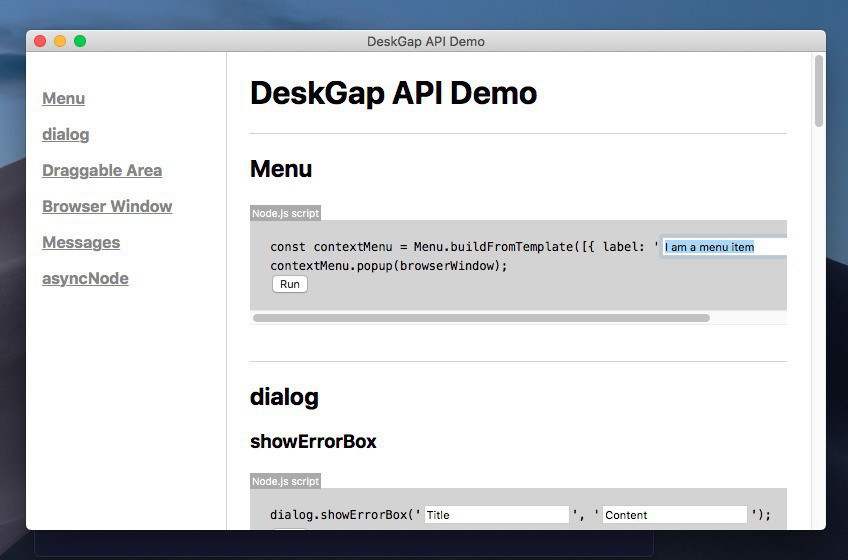
デモアプリではDeskGapの動作と対応するコードを同時に確認できます。

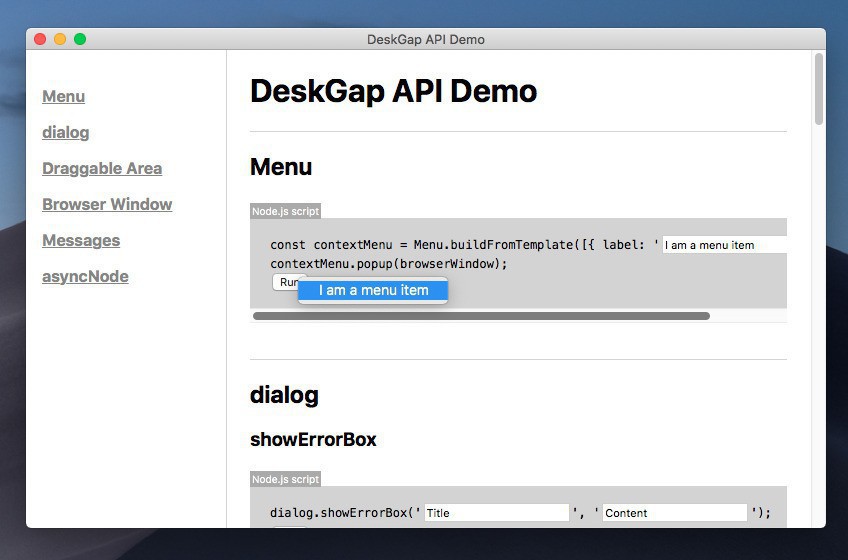
▲「Menu」ではコンテキストメニューの作成方法が分かります。「Run」ボタンをクリックすると画面上にコンテキストメニューが表示されます。

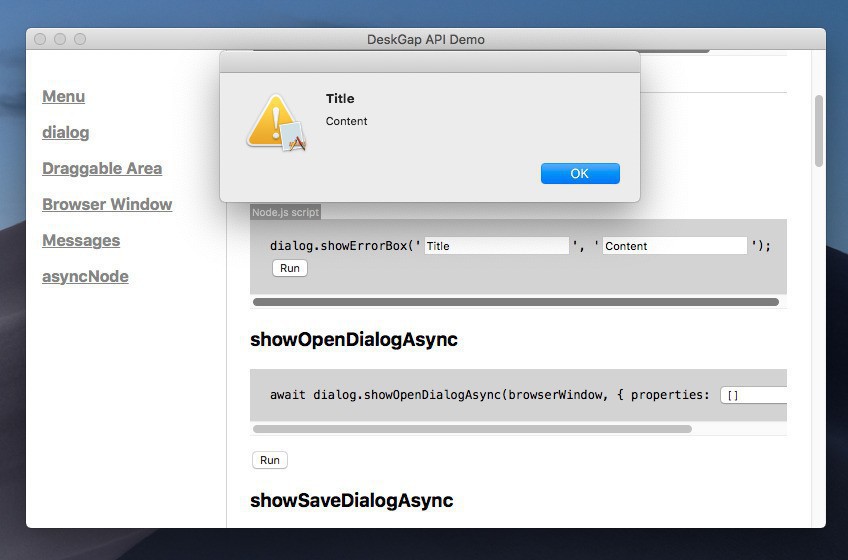
▲「dialog」ではダイアログの表示方法が解説されています。

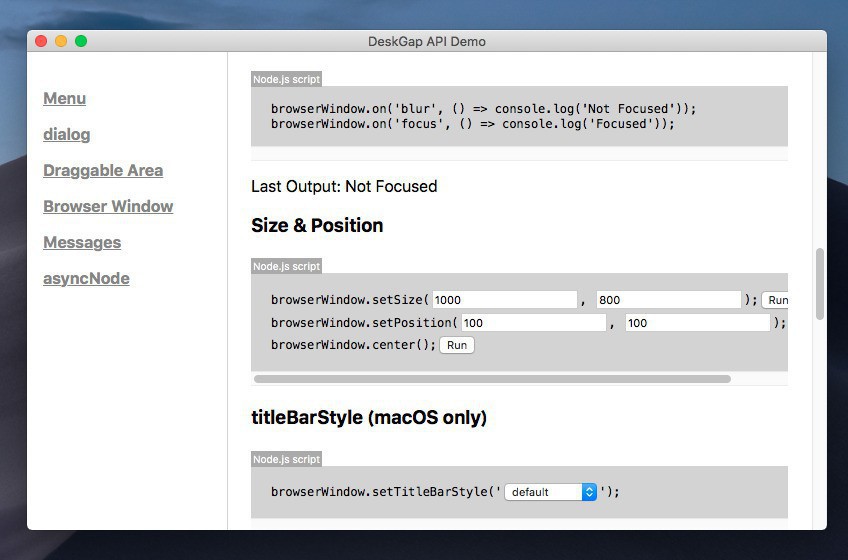
▲「Browser Window」にはウィンドウのサイズや位置の制御を行うコードが掲載されています。
実際にアプリを作成する場合、以下のようなファイルを準備します。
hello-deskgap/ ├── package.json ├── index.js └── index.html
package.json: アプリに含まれるファイルの構成を記述します。
{
"name": "hello-deskgap",
"main": "index.js",
"scripts": {
"start": "deskgap ."
}
}
index.js: HTMLページをレンダリングするウィンドウを作成するエントリファイルです。
const { app, BrowserWindow } = require('deskgap');
app.once('ready', () => {
const win = new BrowserWindow();
win.loadFile('index.html');
});
index.html: 表示するページです。
<!DOCTYPE html> <html> <head><meta charset="utf-8" /><title>Hello DeskGap</title></head> <body><h1>Hello DeskGap</h1></body> </html>
これらのファイルを準備したら以下のコマンドを実行します。
npm install --save-dev deskgap npm start
すると以下のような画面が表示されます。

ここから先はドキュメントを参照して作業を進めていくことになります。
まとめ
DeskGapはWebViewを利用した軽量のデスクトップアプリ作成用フレームワークです。Electronと異なり軽量で、electrinoやQuarkといった同種の軽量フレームワークと比較すると、Node.jsのランタイムがバンドルされているという特徴を持っています。
まだ開発途中ということですが、今後に期待できるフレームワークといえそうです。








