
モダンなWebページはテキストだけではなく、画像や広告など多数の要素から構成されていますが、読み込み速度や視認性の面から、それらの要素を一時的に非表示にしたいと思う事もあるかもしれません。
本日紹介する「ekill」はまさしくそのような用途に使用できる、選択したWebページの要素を一時的に削除するためのChrome拡張です。
ekillのボタンをクリックした後、Webページに含まれる要素をクリックするだけで、その要素を非表示にすることが可能です。通常モードでは一時的に要素を削除できるだけですが、試験的機能として削除した要素を覚えておく機能も実装されており、次回訪問時に同じ状態を再現することも可能となっています。
以下使用方法を説明します。
ekillの使用方法
Chromeを起動して、ekillのChrome Webストアページを開き、拡張機能をChromeにインストールします。

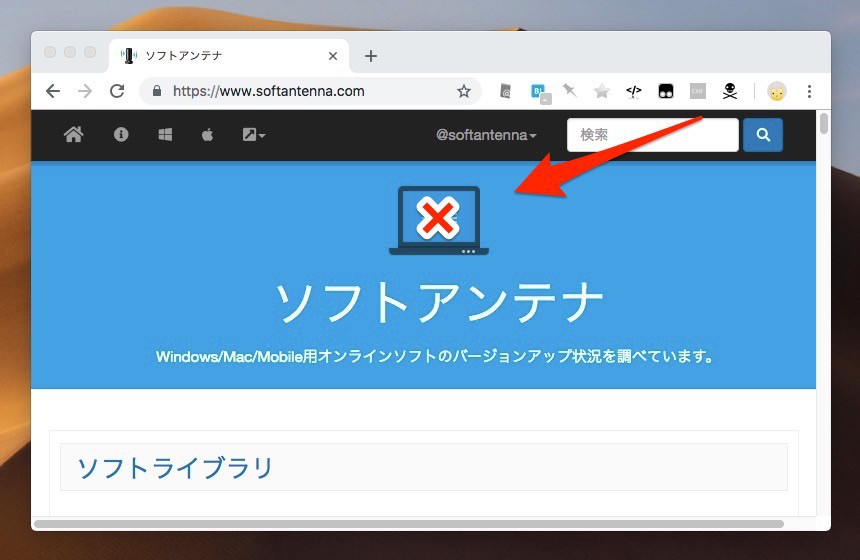
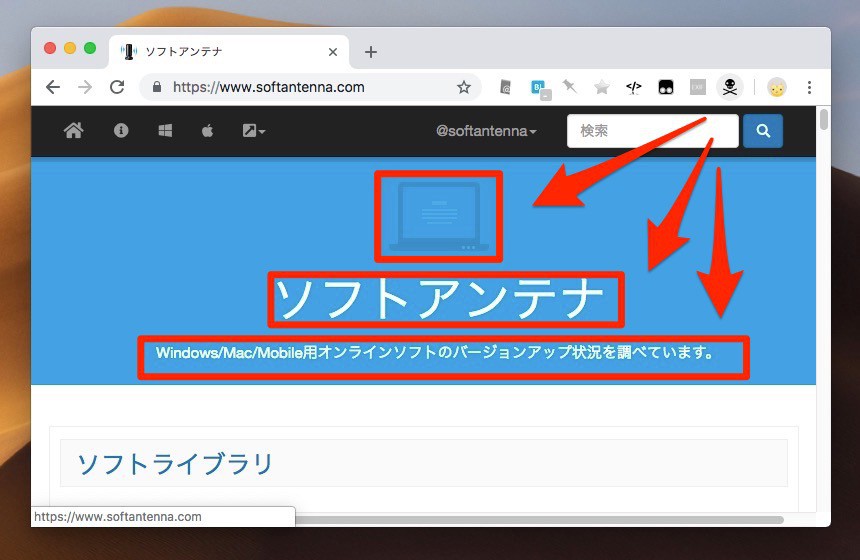
▲ekillのアイコンをクリックすると要素の選択モードが始まります。目的の要素にマウスカーソルを移動してクリックするとその要素を削除することができます。

▲例えば画像ファイルを削除した場合このように表示されます。
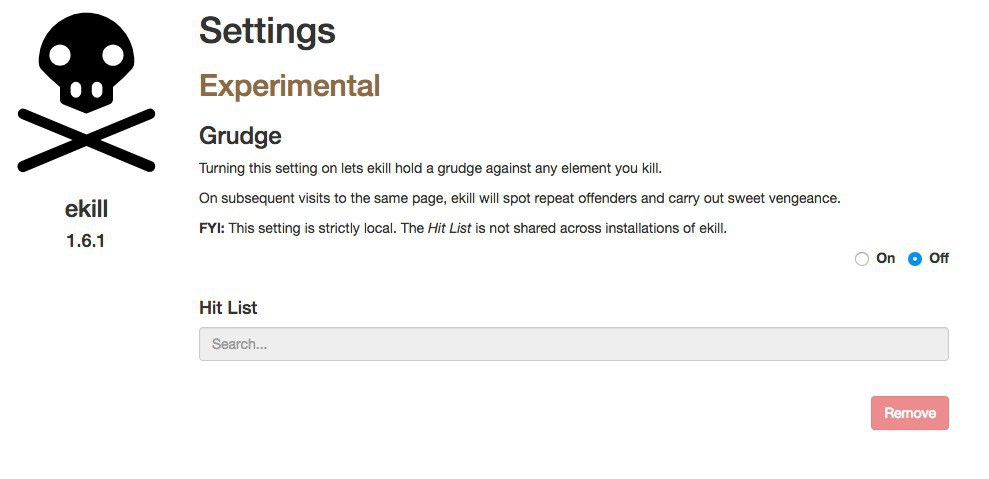
通常削除した要素は訪問ごとにクリアされますが、試験的に実装されている「Grudge」モードを有効にすることで、設定を引き継ぐことができます。

▲「オプション」画面で「Grudge」をオンにした後に要素を削除すると、サイトごとに削除した要素の情報が保存されるようになり、次回訪問時にも同じ状態が再現されます。操作したドメインのリストはHit Listとして保存され、元に戻したい場合はHit Listからそのドメインを削除します。
まとめ
ekillを使用すればWebページの特定の要素を簡単に非表示にすることができます。デベロッパーツールでも同様な作業は可能ですが、より手軽に作業できて便利です。またFirefox版も用意されていてFirefoxでも同様な機能を使用することができます。








