
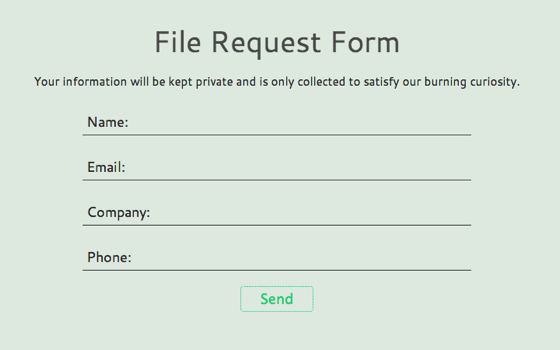
「FlowupLabels.js」はプレースホルダーのように邪魔にならない、Formラベルを実現することができるJavaScriptライブラリです(GitHub、Demo)。

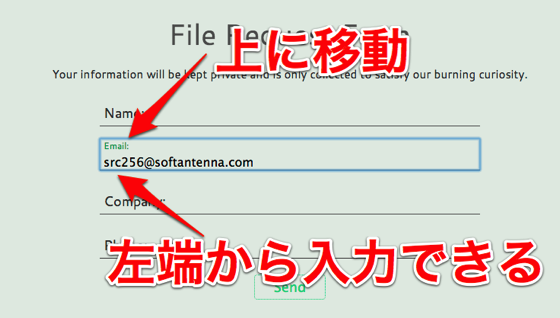
どういう風に動くかはDemoを見ればわかりやすいです。クリックしたらラベル(labelタグ)の部分が上に移動して、左端からテキストボックスに入力することができます。普通のプレースホルダーと違って、画面の横幅が節約できる、ラベル部分が文字入力後も確認できる、などの利点がありそう。
<div class="fl_wrap">
<label class="fl_label" for="rf_name">Name:</label>
<input class="fl_input" type="text" id="rf_name">
</div>
HTMLのマークアップはこのように普通に書けばいいので分かりやすいです。