
現在TwitterやSlack等短い文章を共有するためのサービスは多数存在します。
今回これらデータをサーバーに格納するSNSに対し、URL自体にデータを埋め込むことができる賢いWebツール「itty.bitty.site」が公開されています(The Verge)。
以前Googleでデザイナーとして働き、現在はDropboxのデザイン部門を率いるNicholas Jitkoff氏によって作成されたもので、入力された情報をURLのフラグメント部分(#以下の部分)に格納して共有するというアイデアに基づいています。
I’ve made you an itty bitty experiment just in time for independence day–
a tool to create websites contained within their own link.
🌐 https://t.co/uc1ZIIJYNV - a brief summary
⚙️ https://t.co/1RMAW3amKO - how it worksWhat might you make with it?
🇺🇸 https://t.co/53RmE6CPP8 pic.twitter.com/y0aUY242CZ— Nicholas Jitkoff (@alcor) 2018年7月4日
コンテンツの情報は圧縮効率の高いLempel–Ziv–Markov chainアルゴリズムによって圧縮され、URLとして使用可能な文字列に変換された後、リンクあるいは2,610バイト以下の場合はQRコードとして共有することができます。
Jitkoff氏によるとURLのフラグメント部分は、ブラウザによって解釈される部分で、サーバーに送信されないため、作成したコンテンツの機密を保持することが保証できると説明しています。なおitty.bitty.site自体のソースコードも公開されているため動作を検証することも可能です。
以下使用方法を説明します。
itty.bitty.siteの使用方法
itty.bitty.siteの簡単な使用法を説明します。

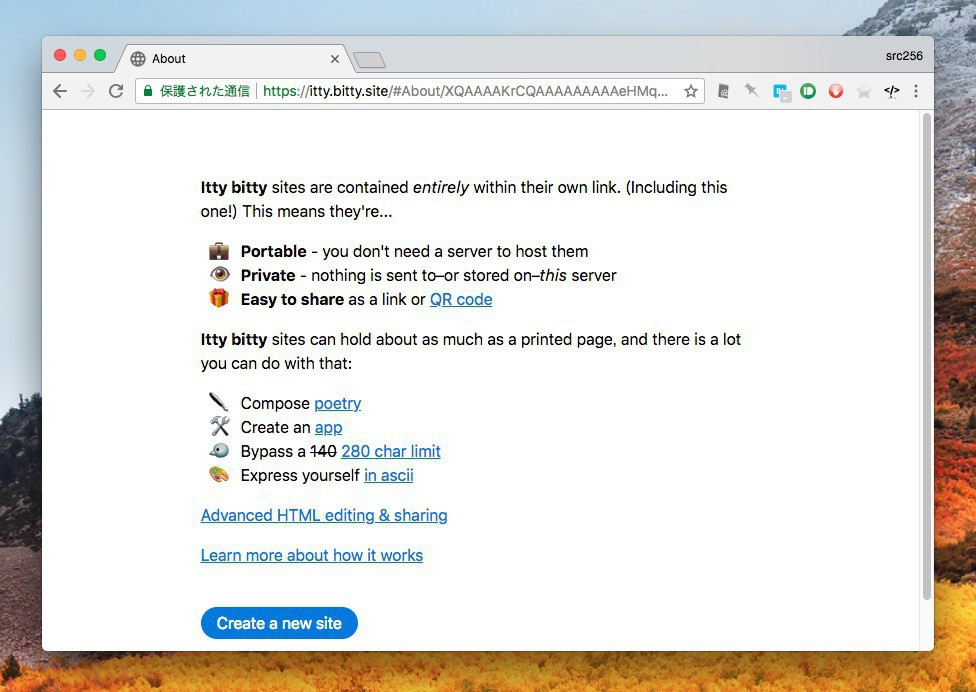
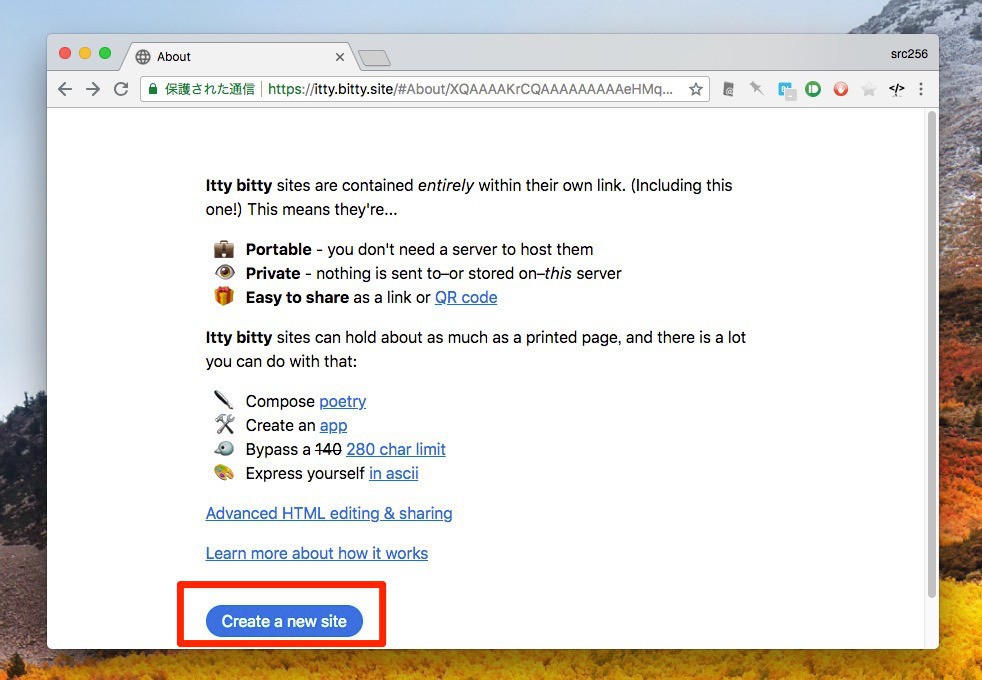
▲トップページに表示されている「Create a new site」をクリックします。

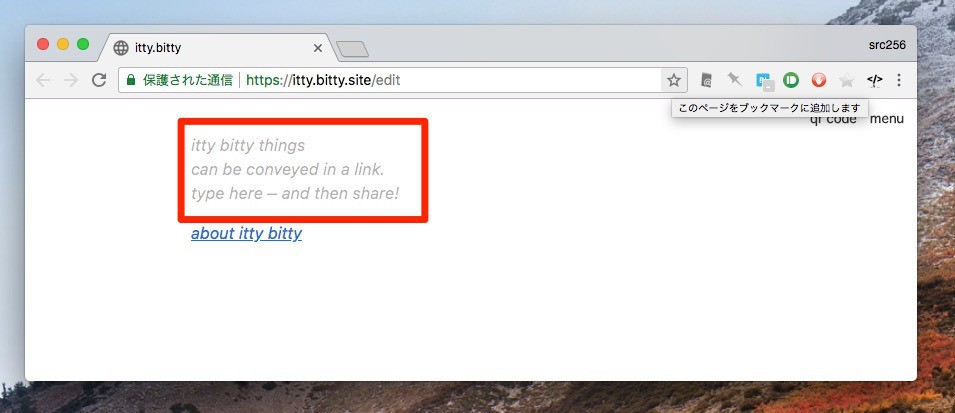
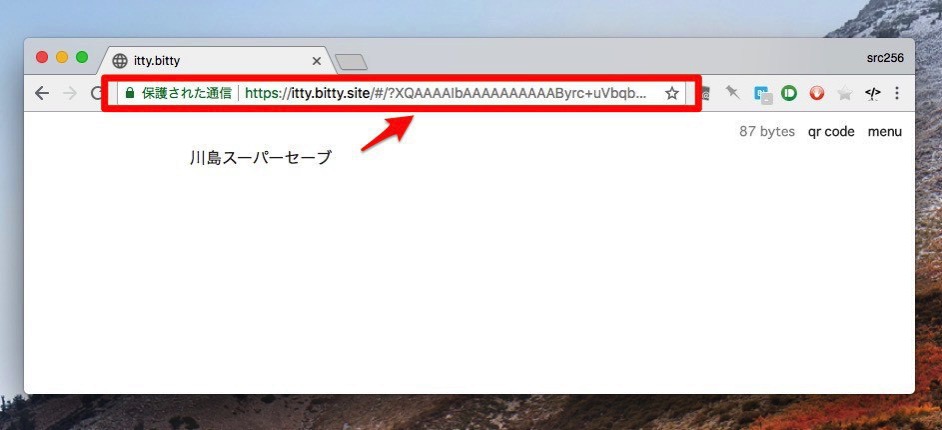
▲表示された画面のエディタ部に好みの文字を入力していきます。

▲表示されたURLをコピーして共有します。共有先でURLを表示すると同じ情報が再現されます。
なおプレインテキストだけではなく、HTMLファイルをドラッグ&ドロップしたり、Codepen.ioで作成したURLをエディタ部に貼り付けたりすることでコンテンツを作成することも可能です。

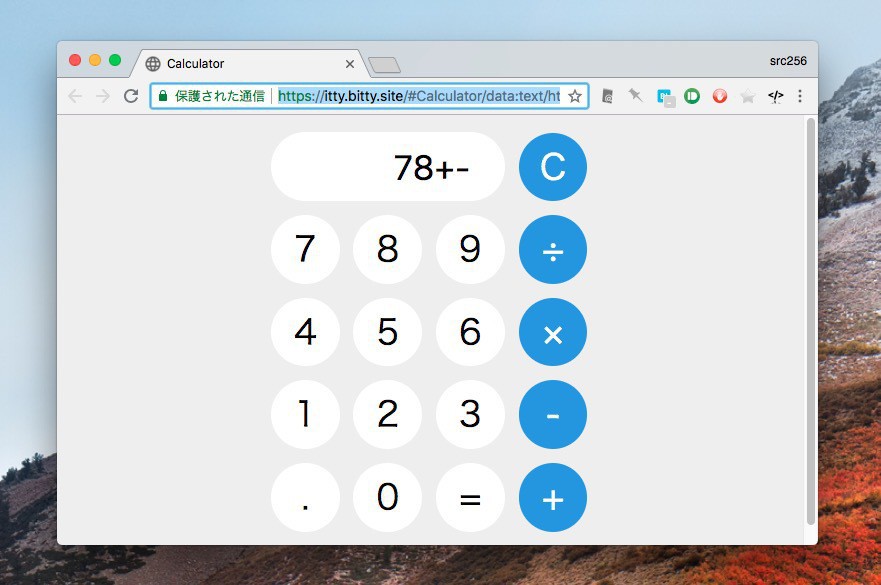
▲例えばクライアントサイドで動作する計算機アプリを作成することも可能な模様。
まとめ
itty.bitty.siteを利用すればURLによって手軽にデータを共有することができます。実用性に関してはまだ不明ですがおもしろアイデアとして注目を集めそうです。